Cocos Creator v2.3.3 released, now using Cocos Dashboard!
Cocos Creator v2.3.3 is here! This update brings more new features, optimizes performance and improves stability. Efficiency is everything!
It is recommended for all v2.3 developers to upgrade! Please perform the necessary technical evaluation and backups before upgrading.
Note: Yes, you use Dashboard now to Download and manage Cocos Creator
Note: Starting with Cocos Creator v2.4 using Dashboard will be required! There will no longer be a separate Cocos Creator installer provided. Please download and get acclimated with Dashboard soon.
Downloads
Dashboard for MacOS
Dashboard for Windows
Download Creator from Dashboard
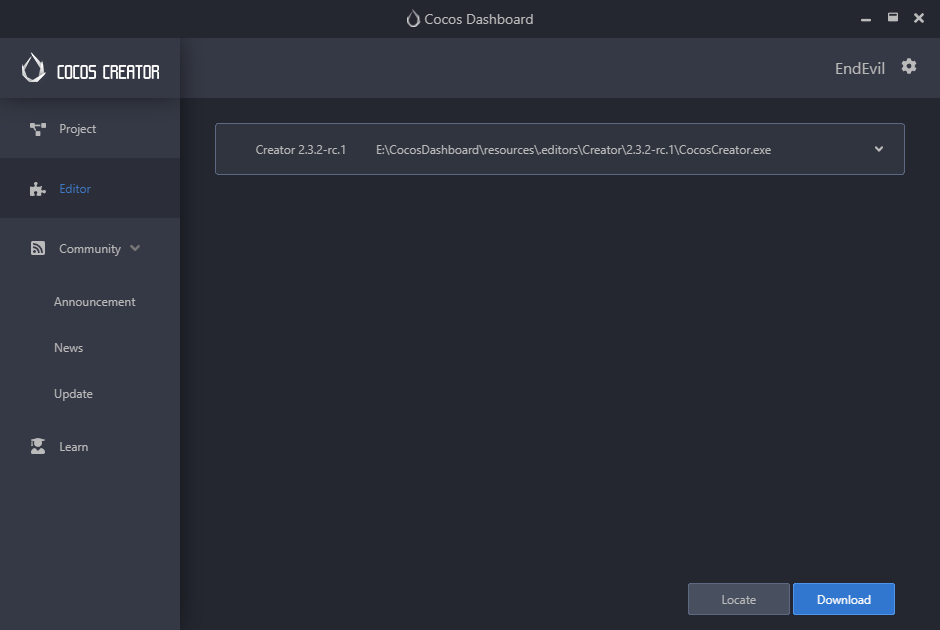
Cocos Dashboard
The Cocos Dashboard serves as a unified downloader and launch portal for Cocos Creator and Cocos Creator 3D engines. Everyone can upgrade and manage multiple versions of Cocos Creator. In addition, unified project management and a creation panel is integrated, which is convenient for everyone to develop projects with different versions of engines at the same time.
![]()
Manage projects developed under different versions:
You can choose to use a different version of Cocos Creator when creating a new project:
What’s New
Support PCF soft shadow
Starting from v2.3.3, the Light component can set the shadow type to SOFT_PCF3X3 or SOFT_PCF5X5 to turn on soft shadows. After opening, the shadow will not have hard edges, the effect is more soft and natural. Example:
![]()
Support zooming Sprite by 9-sliced SpriteFrame in TILED mode
Starting with v2.3.3, the image will be repeated to fit the size of the Sprite when using TILED mode. If the SpriteFrame is 9-sliced, the corners will also remain unscaled while the other areas will be repeated.
![]()
Improve web page loading speed during preview
In order to further improve development efficiency, we optimized the loading speed of scripts during web page preview in both the engine and in project code. When the custom engine feature is turned on, or when using a mobile phone to preview, developers get a really smoother experience.
Release Notes
Engine
-
[Core] Fix the problem that hidden nodes will not trigger touch events when touching with single touch [#6395]
-
[Core] Fix the problem that the AudioSource component setting Play On Load is invalid when the scene starts with Async Load Assets [#6412]
-
[Core] Fixed Spine resource rendering error if defaultSkin is not set [#6432]
-
[Core] Fix the warning when Label is empty when using BITMAP mode [#6315]
-
[Core] Fixed RichText unable to input single angle bracket text [#6314]
-
[Core] Fix the problem that the current time obtained by VideoPlayer on different platforms may be inconsistent [#6360]
-
[Tween] Tween adds stopAll, stopAllByTag, stopAllByTarget and other interfaces to facilitate playback control [#6338]
-
[Tween] Added bezierTo, bezierBy, flipX, flipY, blink interfaces [#6327]
-
[Tween] Optimized the intelligent hints of the API code of Tween.to and Tween.by, which can intelligently display the target attribute
-
[3D] Added Node.forward, Node.right, Node.up APIs to get all directions of nodes in the world coordinate system [#6287]
-
[3D] Fix the problem that the Sprite node may render incorrectly when switching 3D node settings [#2335]
-
[3D] Fix the issue that ROTATION_CHANGED event is not triggered when Node.eulerAngles changes [#6325]
-
[3D] Fix the incorrect rotation of cc.Rotate3DBy [#6377]
-
[3D] Fix the calculation error of vertex tangent conversion to world coordinate system in built-in Effect [#6358]
-
[3D] Fix the problem of data failure when the number of vertices set by Mesh exceeds the original number [#6359]
Native
-
Fix the problem that the native SocketIO may make a request error when the server is closed [#2338]
-
Fix the problem that the return value of jsb.fileUtils.listFilesRecursively is incorrect [#2337]
-
Fix the calculation error of cc.sys.getSafeAreaRect on Android devices [#2145]
-
Fix the problem of incorrect line-breaking effect after using emoji on native platform Label [#6353]
-
Fix the problem that the native platform Graphic cannot be drawn if there are too many vertices [#1935]
-
Fix the problem of getting wrong devicePixelRatio in the initialization stage of Windows and Mac platforms [#2309]
-
Fixed trailing material error when 3D particles did not open TrailModule on native platform [#6413]
Mini Game
-
Adapt to the numeric keyboard keys of PC WeChat games [#98]
-
Fixed an issue where the Baidu game VideoPlayer was hidden after entering text
-
Fix OPPO fast game Label text truncated at the top [#6441]
Web
-
Fix the problem that the EditBox input box is misaligned after screen resize [#6347]
-
Fix the problem that the mobile terminal keyboard does not respond to touch events when pulling up the status button [# 6337]
-
Fix the problem of incorrect interface adaptation after EditBox editing on UC browser of iOS [# 6471]
Editor
-
Support displaying the attributes information of the grid in the Properties Panel
-
Added case verification of require path in project script
-
Fixed the issue of block blocking when previewing particles in the editor
-
Fixed the issue that the component @menu decorator is invalid
-
Fixed an issue where the editor could not be opened after setting the language on Cocos Dashboard
-
Fixed an issue where a progress bar sometimes appears in the editor
-
Fixed an issue where clicking the 3D toggle button is invalid when selecting multiple nodes in the property panel
-
Fix the problem of error report when importing ccs project
-
Fixed an error when deleting 3D particle materials in the editor
-
Fixed an issue where rename animation clips and nodes is invalid when adding a recording animation editor
-
Fixed an issue where the animation editor reported an error when animating the camera backgroundColor
-
Fixed an issue where deleting a script after the script reported an error still failed to clear the console error
-
Fix the problem that the custom component menu is not sorted alphabetically
-
Fix the problem that the paste menu is invalid when no node is selected
-
Fixed the issue of material error after deleting texture attribute
-
Fixed an issue where the EditBox node reported an error after selecting the Reset All menu item in the properties panel
-
Fixed an issue where importing materials with the same name in the model would cause the import to fail
-
Fixed an issue where Prefab cannot automatically synchronize to the original Prefab when deleting child nodes after setting automatic synchronization
-
Fixed an issue where using the wrong custom engine would cause the editor to not start
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
Upgrade from < 2.3.3 version
-
The CCTexture2D and CCTexture2DRGB methods in the Effect have been abandoned.
-
Vec3.FRONT has been abandoned, please use Vec3.FORWARD instead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
-
If the code is used solely by the Android platform, please put it in the app/src directory, and the third-party library used by itself, please put it in theapp/libs directory.
-
If the code and third-party libraries used by Android Instant are separate, please put them in the game/src, game/libs directories.
-
For code and third-party libraries shared by Android and Android Instant, please place them in the src and libs directories under the proj.android-studio root directory, respectively.
-
proj.android-studio under the root directory jni/CocosAndroid.mk, jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed in app/jni/Android.mk and app/jni/Application.mk, Android Instant, please put in game/jni/Android.mk and game/jni/Application.mk.
-
When Cocos Creator compiles for Android, it will execute assembleRelease/Debug by default, and when compiling for Android Instant, it will execute instant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute assembleRelease/Debug by default, and when compiling Android Instant, it will execute in``stant:assembleRelease/Debug.
If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like cc.audioEngine.pause() and resume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.
Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create cc.Node which is independent of the scene node tree through code must be released through destroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.
- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually removed
//from the scene before, such as
testNode.parent = null;
// or
testNode.removeFromParent(true);
// or
parentNode.removeChild(testNode);
// If testNode will be used again in the future, there is no need to
// manually destroy the node otherwise it should be called manually
testNode.destroy();
- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
Just in case
Note: If you prefer not to use Dashboard now, you may still download Cocos Creator v2.3.3 for MacOS and Windows. However, starting with Cocos Creator v2.4 using Dashboard will be required! There will no longer be a separate Cocos Creator installer provided. Please download and get acclimated with Dashboard soon.



















 I managed to finish the first app, is there a section where I can share it?
I managed to finish the first app, is there a section where I can share it?